 Note: if this post is useful to you, please consider liking or sharing it, or otherwise making me, my blog and/or my website famous…
Note: if this post is useful to you, please consider liking or sharing it, or otherwise making me, my blog and/or my website famous…
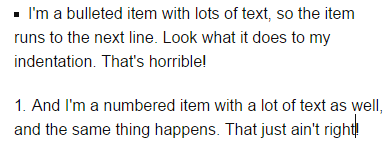
Don’t you hate it when your WordPress theme makes a mess of your numbered and bulleted lists? I’m sure some themes do a good job by default, but a theme like zeeStyle, otherwise very nice, aligns bullets and numbers with the left margin of your text, like so:

Thankfully, there’s a solution. I’m so excited about finding it, and about my first foray into CSS, that I just had to share it. (Look at those bulleted items line up! And it works with numbered lists as well!)
- Go to Appearance – Edit CSS in your dashboard. This will bring you to the native WordPress CSS editor. (If it is native—I’m not sure. I may have a plugin that provides the CSS editing capability.)
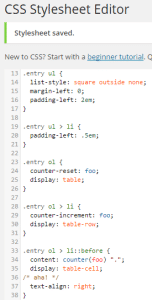
- Enter the definition of the UL, OL, and LI tags as displayed to the right. These are style definitions for the .entry class, which is what all posts, pages, and other entries are enclosed in. For UL/LI, this code ensures that the entire block of text behind the bullet is indented, with the bullet hanging. For OL/LI, this does a clever trick I only half understand, using a foo counter and taking advantage of HTML’s built-in table formatting.
- You’re all done! (Of course, if your theme has good built-in list styles, all of this is pretty much redundant. In that case, ignore this post.)
- Some plugins, such as the EXCELLENT Easy Modal popup plugin, have their own class for post content, not affected by the .entry style definiton. For those, just duplicate the style definitons, but replace .entry with whatever class the plugin uses, such as .emodal-content in the case of Easy Modal.
Disclaimer: I know very little about CSS, so this post explores the outer boundaries of my knowledge. Please don’t ask me anything else, because I’ll just answer: “Huh?”